Elles visent à garantir que les visiteurs bénéficient d’une expérience fluide, rapide et prévisible lors de la navigation sur un site. Google utilise ces métriques pour classer les pages dans ses résultats de recherche, donnant la priorité aux pages offrant une meilleure expérience utilisateur en termes de performance.
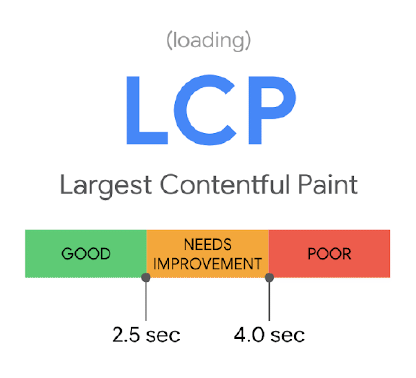
Largest Contentful Paint (LCP)
Mesure le temps nécessaire pour que le plus grand élément visible de la page (généralement une image ou un bloc de texte) soit complètement chargé. Google recommande que LCP se produise en moins de 2.