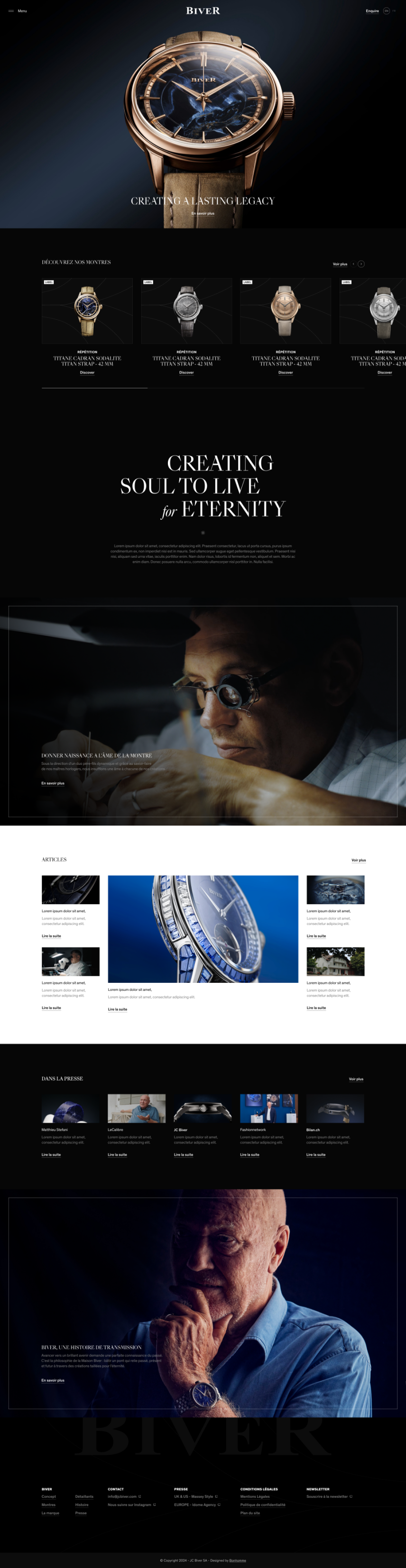
La maison Biver a établi ses quartiers non loin des rives du Lac Léman, dans le petit village suisse de Givrins entre Genève et la vallée de Joux. Sous la direction d’un duo père-fils dynamique et grâce au savoir-faire des maîtres horlogers, ils insufflent une âme à chacune des créations.
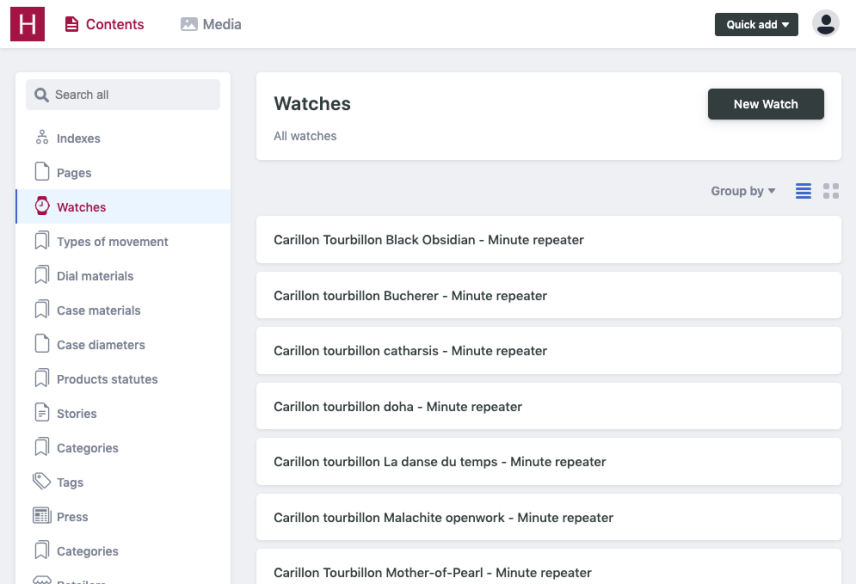
Sécurité
Pas de plugins ni de base de données, site statique pour une approche low-code.