Sécurité
Sans mise à jour de ces solutions, le site Web s’expose grandement aux piratages.
Étude de cas

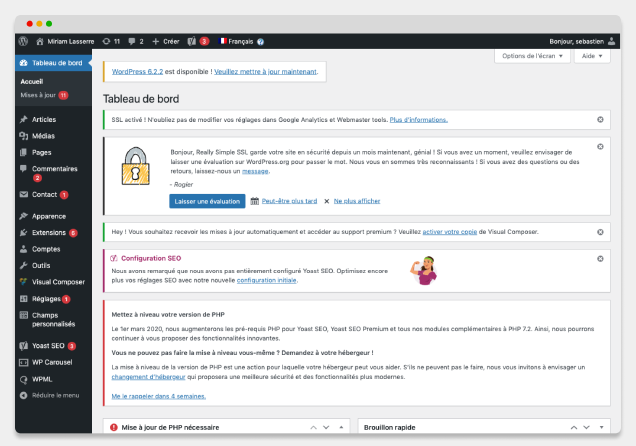
La précédente version du site a été créée grâce au système de gestion de contenu Wordpress avec un thème acheté sur la marketplace. Ce logiciel écrit en PHP repose sur une base de données MySQL. Cela implique un hébergement sur serveur Apache et une maintenance quotidienne du système, de Wordpress, du thème et de ses plugins.
Sécurité
Sans mise à jour de ces solutions, le site Web s’expose grandement aux piratages.
Performance
Pas d’optimisation des images, du javascript et du CSS.
Chronophage
Maintenance quotidienne du système, de Wordpress, du thème et de ses plugins.
Espace admin
Non personnalisé et parasité par de nombreuses options inutiles.
Grâce à Google Lighthouse qui est un outil open-source permettant de mesurer la qualité des pages Web. Voici, ci-dessous, le test de la page d’accueil sur mobile.
En se basant sur une année pour 10 000 pages vues par mois (provenant de website carbon calculator).
15.38kg
autant que l’eau bouillante pour 2 084 tasses de thé
40kWh
soit l’équivalent de 257km en voiture électrique
Pour vos utilisateurs
Un site plus léger, c'est une meilleure expérience : les pages se chargent rapidement, même sur mobile et même si le réseau n’est pas très bon.
Pour votre activité
Un site Web plus rapide, c'est une meilleure performance business. Cela a aussi de nombreux autres impacts positifs.
Pour votre empreinte carbone
En ayant un site Web non énergivore vous réduirez considérablement votre impact environnemental.
Grâce à Hugolify, tous les voyants sont au vert !
*Accessibilité : nous avons amélioré nettement d’autres aspects qui sont non quantifiables via une analyse automatique (comme la sémantique HTML, l’ajout d’attribut aria, le respect du RGAA…).
Même critère de test que pour l’ancien site
7.97kg
autant que l’eau bouillante pour 1 081 tasses de thé
21kWh
soit l’équivalent de 133km en voiture électrique
Pour sensiblement les mêmes besoins mais un design plus élaboré, voici la comparaison chiffrée des deux sites grâce aux données de Google Lighthouse et Website carbon calculator.
Octets téléchargés (en Ko), à chaque visite de la page d’accueil sur desktop.
Nombre de fichiers et de requêtes, à chaque visite.
Empreinte carbone (sur 1 an, avec 10 000 pages vues par mois).
Vitesse de chargement en seconde.
D’un côté un admin compliqué et parasité par des fonctionnalités inutiles au site web.
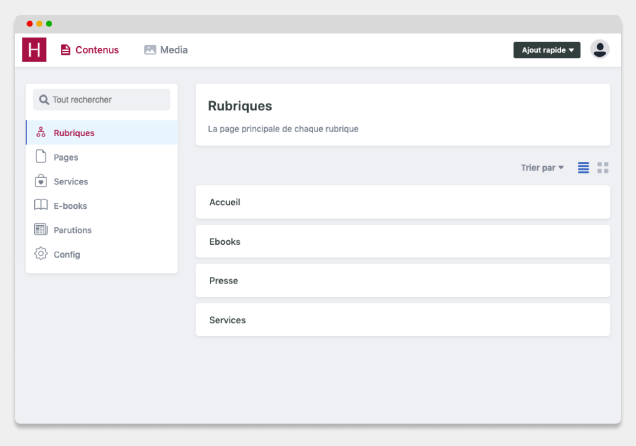
De l’autre coté un admin dédié et simplifié pour Miriam Lasserre.

Admin Wordpress de l’ancien site

Admin Hugolify dédié à Miriam Lasserre
« Un espace admin simplifié, une maintenance du site Web tout autant, voilà ce qui m’a encouragée à choisir cette solution »

L’utilisation des modules Hugolify pré-codé permet de limiter le temps passé et les erreurs éventuelles. Ainsi que de profiter de la gestion des images (lazy loading, srcset…).
Modules Hugolify
4 modules Hugolify ont été utilisés pour concevoir l’architecture de site Web.
Blocs Hugolify
1 bloc créé pour le site Web et 2 blocs Hugolify utilisés.
HTML
Une dizaine de mini partials ont été overridés et une vingtaine créés.
SASS
Un vingtaine de micro fichiers SASS ont été overridés, mergés ou créés.
Le code est en libre accès, vous pouvez le consulter sur Github.
« Même avec un thème Wordpress dédié nous arrivons à avoir un site Web deux fois plus rapide et jusqu’à deux fois moins énergivore. »
