Pour vos utilisateurs
Un site plus léger, c'est une meilleure expérience : les pages se chargent rapidement, même sur mobile et même si le réseau n’est pas très bon.
Étude de cas

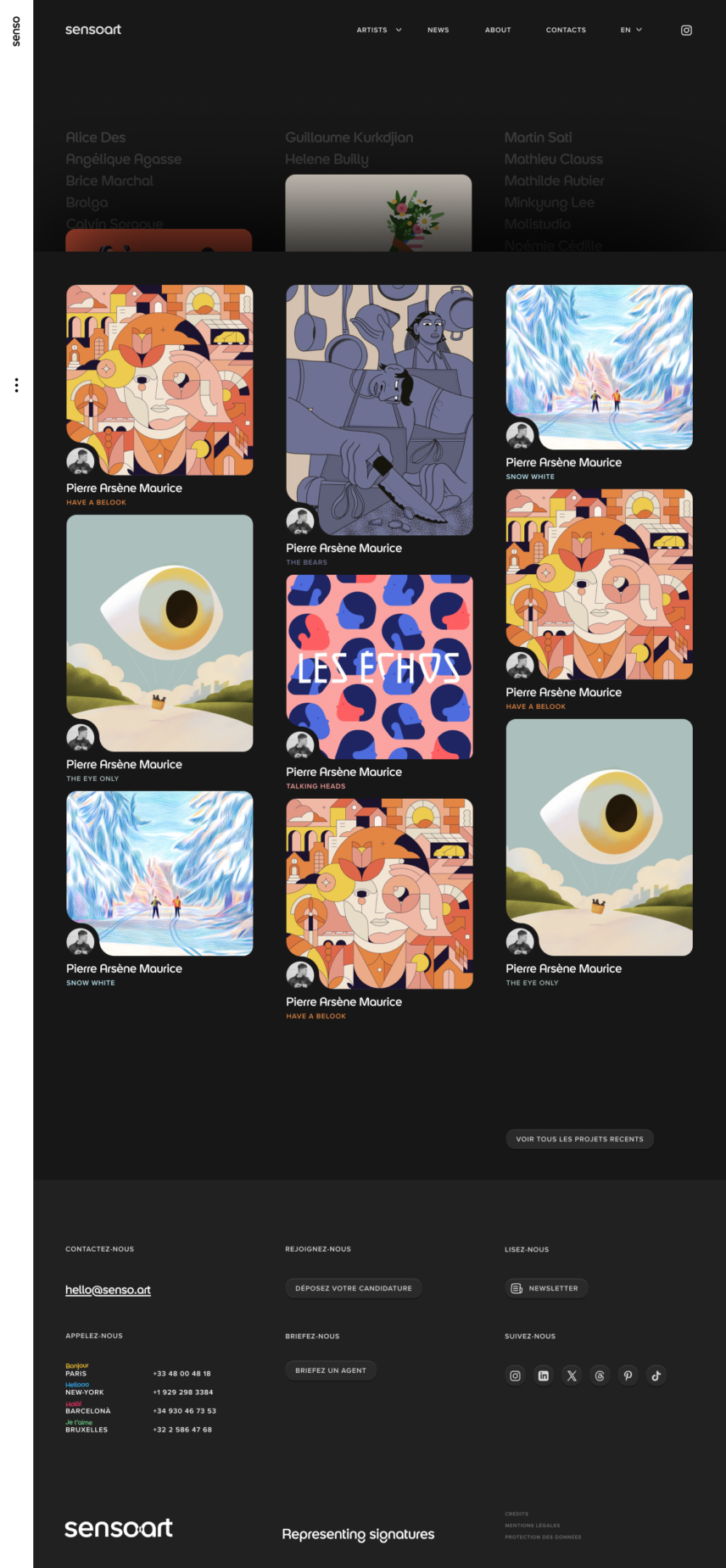
Senso regroupe une famille d’agences (Creasenso, Sensology, Senso Art…) spécialisées en gestion de talents issues de l’art visuel ou bien du digital, les mettant en relation avec des marques et des agences.

L’équipe de Senso
© Senso
Pour vos utilisateurs
Un site plus léger, c'est une meilleure expérience : les pages se chargent rapidement, même sur mobile et même si le réseau n’est pas très bon.
Pour votre activité
Un site Web plus rapide, c'est une meilleure performance business. Cela a aussi de nombreux autres impacts positifs.
Pour votre référencement
Un site Web très bien conçu est l’assurance d’être mis en avant par Google.
« Google intègre les Core Web Vitals* dans son algorithme et décide de mettre plus facilement en avant une page qui possède une expérience utilisateur conviviale. »

*Les métriques de performance Web définies par Google et annoncées pour la première fois en mai 2020.
Senso a conçu ce design système pour factoriser et homogénéiser son identité.
Le fait d’avoir un design global permet d’alléger plusieurs choses comme le temps de développement, les risques de bugs, le poids des assets (CSS, JS…). Par contre cela augmente le temps de conception UX/UI.
Header, Footer et autres composants sont identiques à l’ensemble des sites Web de l’écosystème.

L’équipe de 23Prod a développé un back-end avec le framework PHP Symfony , le contenu est lui appelé via une API qui en fonction de l’environnement envoie les données adéquates. À l’avenir d’autres sites Web peuvent voir le jour en ayant juste à ajouter des environnements.



« Une collaboration étroite avec les développeurs back-end de 23Prod pour permettre d’atteindre le plus haut score des signaux Web essentiels »

Frameworks et hébergements.
Symfony

Bootstrap

Gitlab

Cloudimage

Kubernetes

Grâce à Google Lighthouse qui est un outil open-source permettant de mesurer la qualité des pages Web. Voici, ci-dessous, le résultat sur Google PageSpeed du test des Core Web Vitals de la page d’accueil sur mobile.
Voici quelques bonnes pratiques à adopter en matière de développement front et back pour permettre un affiche le plus rapide.
CSS, Fonts et JS hébergés sur le même serveur
Pour éviter un second appel serveur, les assets sont sur le même serveur que le site.
Loading différé des éléments non critique
Les javascripts et fonts sont loadés en defer, la CSS est elle loadée en premier.
Images responsives et format WebP
Utilisation des srcset pour rendre disponible une multitude de formats d’image.
Cache et compression adéquates
Compression GZIP du HTML, CSS et JS ainsi qu’un cache suffisament long des assets.
Pour une performance optimale, le fichier CSS est appelé en priorité haute alors que les fichiers javascript sont eux en defer.
13Ko
25.2Ko
« Atteindre un score de 100% sur les signaux Web essentiels nous semblait un défi difficile à atteindre étant donné notre activité basée sur l’image et la vidéo. Pourtant Un Cinq et 23Prod sont parvenus à proposer une expérience riche et fluide tout en optimisant la sobriété des ressources. Bravo ! »
