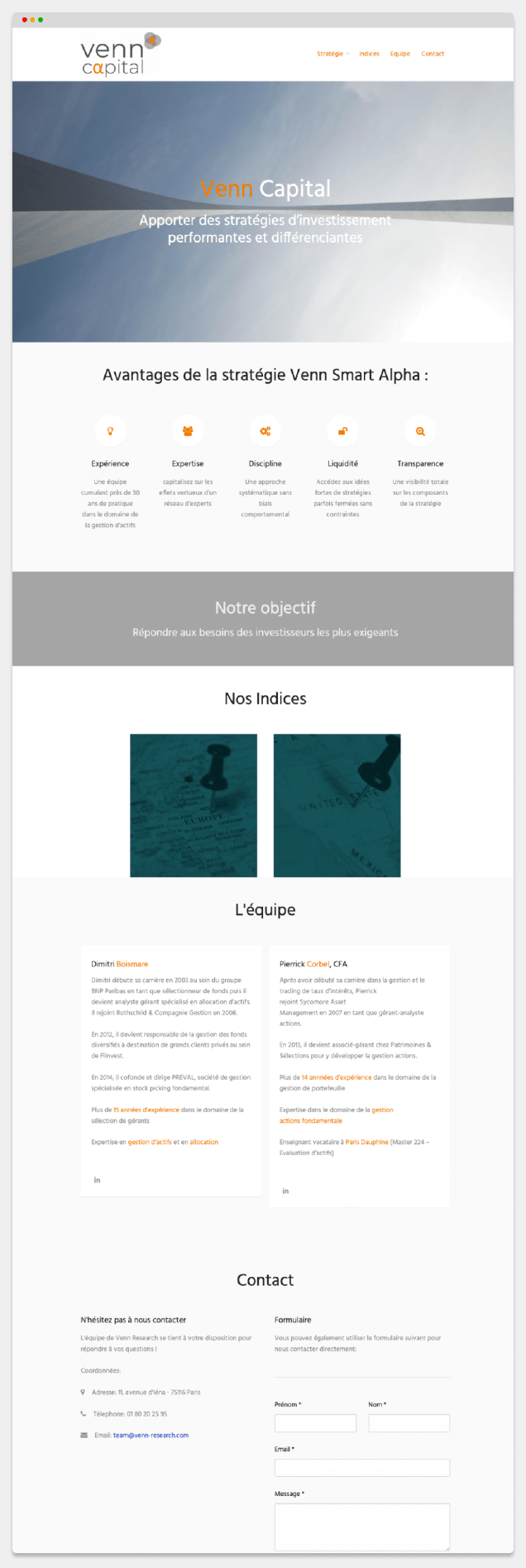
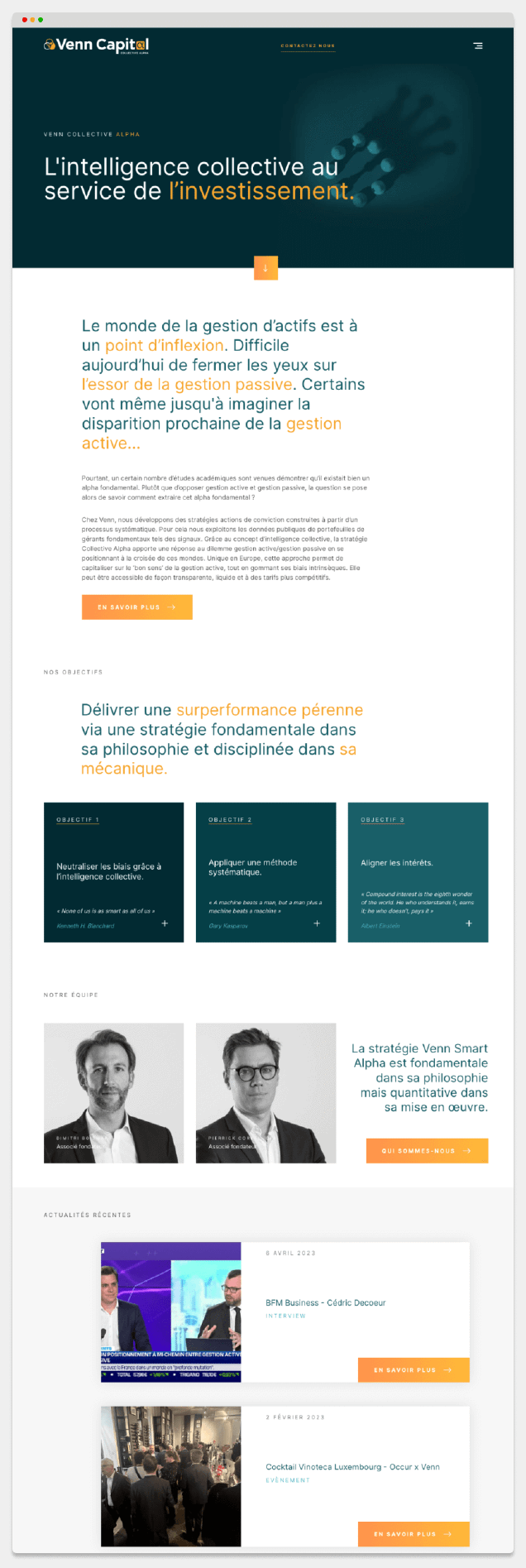
Venn Capital a été fondée en 2019 afin de développer des stratégies actions innovantes, uniques en Europe à la croisée des mondes entre gestion active et gestion passive.
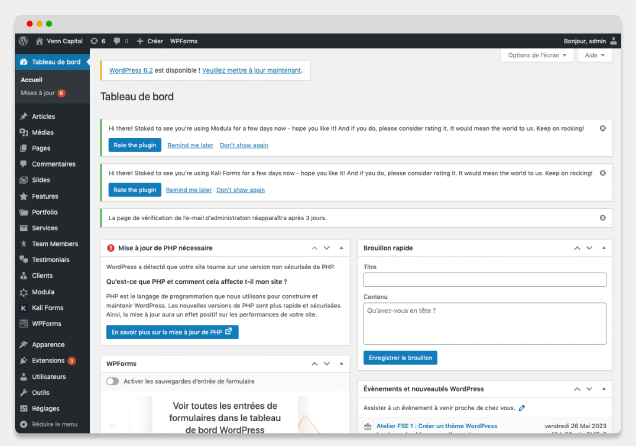
Sécurité
Sans mise à jour de ces solutions, le site Web s’expose grandement aux piratages.